COMS Micro-Frontend 2.16.1
Usage
The COMS micro-frontend is provided as a standard web components (v1). In an HTML page, e.g., use the component like this:
<head>
<!-- load web component -->
<script type="module" src="https://micro-frontend-coms.telefonica.de/tef-coms/v2/tef-coms.js"></script>
</head>
<body>
<tef-coms
lifecycle="webAppRegistrationProcess"
apiuri="https://api-consent-coms.telefonica.de"
...
>
</tef-coms>
</body>
For more information, see distribution and browser support below.
For development and test purposes, you can use this test page.
Changes are tracked in the changelog.
Authentication
This micro-frontend is for customers (selfcare), i.e., the user is a customer.
There are several authentication scenarios:
- The user is not authenticated and anonymously creating a new customer order deprecated
- Provide a register token in attribute
registertoken - The register-id (aka order-id or frontend-order-id) is baked into the register token
- Provide a register token in attribute
- The user is authenticated by Piranha deprecated
- Provide a Piranha access token in attribute
accesstoken
- Provide a Piranha access token in attribute
- The user is authenticated by Piranha in conjunction with 4th-Platform deprecated under construction
- Provide a Piranha access token in attribute
accesstoken - Provide a 4th-platform access token in attribute
accesstoken4p - In addition, make sure to provide both attributes
apiuriandapiuri4p
- Provide a Piranha access token in attribute
- The user is authenticated by another trusted backend system deprecated
- Provide a customer token in attribute
customertoken - Provide an API Gateway access token (aka API key) in attribute
accesstoken
- Provide a customer token in attribute
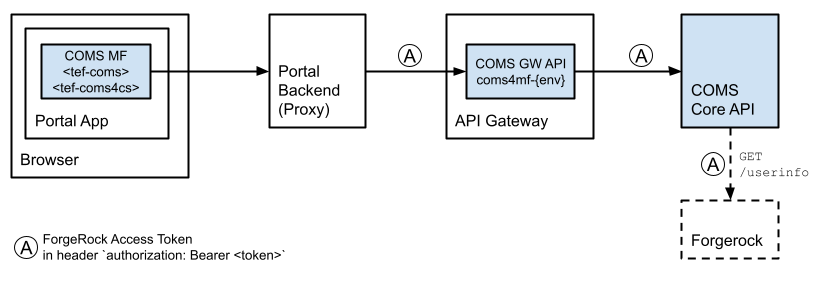
- The user is authenticated by ForgeRock (new) new raitt under construction
- Don’t provide any of the aforementioned token attributes.
Instead, the new RAITT architecture requires the integrating portal to intercept all REST calls
from the micro-frontend to the COMS backend (via API Gateway) in order to
add the authorization header appropriately:
authorization: Bearer <token>. Please see the image below. - In addition, make sure to provide the attributes
spId,lcIdand/orregisterId.
- Don’t provide any of the aforementioned token attributes.
Instead, the new RAITT architecture requires the integrating portal to intercept all REST calls
from the micro-frontend to the COMS backend (via API Gateway) in order to
add the authorization header appropriately:
Attributes
Attributes are initializing a web component.
The following attributes are supported by <tef-coms>.
registertoken
deprecated
Required unless accesstoken is provided.
In this scenario, there is no authenticated user, i.e., the user is anonymously creating a new customer order. However, some values have to be passed to <tef-coms> in a forgery-proof manner establishing a secure logical backend session with the integrating portal.
A register token is a JWT particularly containing spId and registerId (aka Frontend-Order-Id), e.g.:
{
"iss": "foo.telefonica.de",
"sub": "REG-8168746873-FOO",
"iat": 1516239022,
"exp": 1516257625,
"aud": "coms.telefonica.de",
"spId": "SP301",
"registerId": "0815"
}
COMS decodes the JWT, validates its content, and validates its signature with a shared secret (iss-specific, HMACSHA256) which has to be configured with the COMS API.
There are the following constraints:
iss– issuer, required, to be configured with the COMS API.iat– issued at, required, number of seconds since Unix epoch, must be less or equals than 60 minutes in the past.exp– expires at, required, number of seconds since Unix epoch, must be less or equals than 120 minutes in the future.aud– audience, required, must be equals"coms.telefonica.de".sub– subject, required, any value, used for logging purposes.spId– service provider id, e.g.,"SP301", required.registerId– register id, aka frontend order id, required.
accesstoken
deprecated
Required unless registertoken is provided.
In this scenario, the user is logged in and authenticated by Piranha or ForgeRock.
The access token from Piranha or ForgeRock (OAuth 2.0, Open ID Connect) is simply passed to <tef-coms>.
The integrating portal is responsible for obtaining the access token up-front.
This only works in conjunction with the API Gateway which is responsible
for validating and resolving the access token with Piranha or ForgeRock on behalf of the COMS backend.
Please make sure you use an apiuri (see below) that connects to the COMS API via the API Gateway.
For development and testing purposes ⚠️, however, it is possible
to directly connect to the COMS API (i.e., not via API Gateway) with using a Fake Token.
It’s a JWT with the following properties.
It must be signed with the secret ach-wie-gut-dass-niemand-weiss-9 (HMACSHA256).
{
"iss": "piranha.fake", // or "forgerock.fake"
"sub": "...",
"aud": "coms.telefonica.de",
"spId": "...",
"lcId": "...",
"username": "..."
}
customertoken
deprecated
Required unless registertoken or accesstoken is provided.
Please note that customertoken additionally requires accesstoken
to be set with a specific access token of the API Gateway (aka API key).
The customer token is sent to the COMS backend for authentication & authorization. It is a JSON Web Tokens (JWT) which is signed (HMAC SHA256, issuer-specific secret) and encrypted (AES-265/CBC/PKCS5Padding, shared secret).
The following claims are expected in the JWT payload:
-
iss – issuer, e.g.,
epos.telefonica.de. Required. -
aud – audience, e.g.,
coms.telefonica.de. Required. -
sub – subject, e.g., name or username or id of the authenticated user, e.g., customer service agent. Required.
-
exp – expiration time in epoch/seconds. Currently configured to max 2 hours into the future. Required.
-
iat – issue time in epoch/seconds. Required.
-
spId – The service provider id. Required.
-
lcId – The local customer id. The format depends on the according CRM system or IT stack.
accesstoken4p
deprecated under construction
The access token for 4th platform.
Required if apiuri4p is provided.
spId
new raitt
The service provider id. Applicable only in conjunction with the new RAITT architecture (ForgeRock). Required.
lcId
new raitt
The local customer id. The format depends on the according CRM system or IT stack. Applicable only in conjunction with the new RAITT architecture (ForgeRock). Optional.
registerId
new raitt
The register id (aka front-end order id). Applicable only in conjunction with the new RAITT architecture (ForgeRock). Optional.
newcustomer
new raitt
Optional. Applicable only in conjunction with the new RAITT architecture (ForgeRock and Salesforce).
If true, the micro-frontend will assume a new customer registration
for a new customer as created by Salesforce just seconds or minutes ago.
Else, the micro-frontend will assume selfcare for an existing customer.
lifecycle
Required. Specifying the customer lifecycle.
Available values are (in alphabetical order): acquisitionConnectTarif, businessExistingCustomerChangeOrderForm, businessExistingCustomerInlife, businessExistingCustomerOrderForm, businessExistingCustomerVvl, businessFormerCustomer, businessNewCustomer, businessNewCustomerOrderForm, businessProspectCustomer, businessProspectCustomerOrderForm, businessWebExistingCustomerInlife, businessWebExistingCustomerInlifeView, businessWebNewCustomer, consentConfirmationNote, customerService, customerServiceCampaign, existingCustomerInlifeMaintenance, existingCustomerInlifeMaintenanceView, existingCustomerSalesCampaign, hardwareOnly, inlifeCrmCampaign, inlifeCrmCampaignOvl, inlifeEventConsentMaintenance, inlifeEventConsentMaintenanceView, inlifeEventForRoA, inlifeEventOnlineInvoiceDownload, inlifeEventPriority, inlifeEventVvl, loginAfterMobileAppsUpdate, mobileAppsInitialLogin, newCustomerErlaubnisse, onlineOrder, packsForConnectionsDowngrade, packsForConnectionsPurchaseUpgrade, printServiceHotlinePartial, printServicePartnerFull, printServicePartnerPartial, printServicePartnerSpecial, printServiceShopFull, printServiceShopPartial, purchaseOfFurtherConnection, purchaseOfMulticard, shopRegistrationTCM, specialServices, testLifecycle, vasForConnections, webAppLogin, webAppRegistrationProcess, webRegistrationCCI.
apiuri
Required.
The base URI of the COMS API.
Something like https://$host.
The intended way to connect to the COMS API is via API gateway. Depending on the environment, please use one of the GW APIs:
coms-{env}deprecatedcoms4sfsc-{env}– only in conjunction with a customer token deprecatedcoms4mf-{env}– only in conjunction with the new RAITT architecture new raitt
For development or testing purposes, however, you can also directly connect to the COMS API w/o API gateway.
apiuri4p
Optional.
Only for integrating with Novum/4th-platform there is an additional
parameter apiuri4p which is used for certain REST requests to the 4th platform.
occluri and stylecontext
deprecated
Both parameters are provided for integration with the OCCL (Telefónica’s omni-channel component library). In order to use the new Telefónica ONE design system instead, please see below.
occluri is required.
The base URL to the OCCL including brand id.
Something like https://$host/$brandid.
stylecontext is optional.
It is a list of style-context identifiers, separated by blanks.
Each style-context identifier is mapped to a class with prefix context-
in the top-level div container inside <tef-coms>.
This top-level div container is also rendered when stylecontext is omitted.
Available style-context identifiers are specified by the OCCL.
For example, <tef-coms> is simply rendering this:
<tef-coms
occluri="https://library.telefonica.de/1"
stylecontext="foo bar"
>
#shadow-root
<link rel="stylesheet" href="https://library.telefonica.de/1/v3/components/theme-wc/bundle.css">
<div class="context-foo context-bar">
<!-- and all the rest -->
</div>
</tef-coms>
In addition, all required OCCL scripts are loaded dynamically by the micro-frontend.
mode
Optional. Its value can be, e.g.,:
"multiedit"–<tef-coms>is rendered in multi-edit mode with all groups initially collapsed."multiedit:0"–<tef-coms>is rendered in multi-edit mode with group 0 initially opened for edit."multiedit:einwilligungen"–<tef-coms>is rendered in multi-edit mode with the named group “einwilligungen” initially opened for edit. If the named group doesn’t exist, it will be ignored without error and no group will initially be opened for edit."buttons"–<tef-coms>is rendered with buttons “Abbrechen” (cancel) and “Speichern” (save) at the bottom."buttons:save"–<tef-coms>is only rendered with button “Speichern” (save).
vonr
Optional. VO number to be set into some calls to the COMS API.
channel
Optional. The contact channel, e.g., Web.
Defaults to Web.
Available values: Web, App, Shop, Hotline, Telesales, E-Mail, Kampagne, M2M, Unknown.
traceid
Optional. A trace ID to pass into all relevant requests to the COMS API.
It is set to custom header tef-coms-clienttraceid for internal logging purpose.
If traceid is not set, it will be generated.
references
Optional. A list of document references as JSON-formatted string, e.g., [{"type":"offer","source":"Ad_App_o2","id":"20004711"}].
comment
Optional. An optional field for internal purposes.
usertype
Optional. The usertype of the customer service agent. Used for logging purposes.
Methods and Properties
Web components can be referenced as objects and thus may provide “custom element methods”. Similarly, their classes may provide methods or properties.
save
A <tef-coms> element provides a save element method for saving the consents to the COMS API.
const el = document.querySelector('#consents');
await el.save(); // promise
⚠️ If your portal app loads a new page after clicking a submit button
and calling the save method, please make sure to wait for the promise to resolve
(or reject) before the document unloads.
Otherwise, the browser might cancel the save request immediately again
(which is a fetch call to the COMS API) before it was actually executed.
version
The <tef-coms> class provides a version class property:
const coms = customElements.get('tef-coms');
console.log(coms.version); // 2.16.1
Telefónica ONE
new raitt
Telefónica ONE is the new easy-to-use and publicly accessible living design platform for all Telefónica products of the RAITT program. It is the successor of the OCCL design library.
For the time being, <tef-coms> will support both design systems alternatively.
The OCCL, however, is now deprecated.
For using Telefónica ONE, simply do not provide the HTML attribute occluri.
The integrating portal is responsible for loading all necessary Telefónica ONE resources.
They must be fully loaded before <tef-coms> is initialized in the page.
Events
<tef-coms> issues CustomEvents of type tef-coms.
The event’s srcElement and target is the <tef-coms> DOM element (re-targeting all events that come from further down).
All details are further specified in the event’s detail property.
<tef-coms> does not provide any visual error feedback to the front-end user.
This is dedicated to the integrating portal based on error-level events issed by <tef-coms>.
| Name | Level | Description |
|---|---|---|
config/INIT |
info |
The micro-frontend is initializing. Technically, this is immediately after the custom element has been inserted into the DOM and its connectedCallback has been called by the browser. This event can be used for performance measurements. |
auth/VALIDATE |
info |
Token validation was successful. |
auth/ERROR |
error |
Token validation failed. |
consents/LOAD |
info |
Loading consents was successful. This event is also issued when the consents are loaded from session storage (which in some scenarios they are). |
consents/SAVE |
info |
Saving consents was successful. Remark: In case MFE is displaying buttons best practise is to reload the MFE if this event is received to disable the save-button again |
consents/ERROR |
error |
Loading or saving consents failed. |
consents/EMPTY |
info |
There are no consents to be rendered. The micro-frontend will not visually render anything. |
consents/CHANGE |
info |
The user changed a consent. This event does not provide any further details which consents where changed. It is issued at every change, i.e., multiple times. This event is indicating that consents were changed, e.g., in order to enable an external save button. |
action/CHANGE |
info |
The user started editing consents in multi-edit mode. |
action/CANCEL |
info |
The user clicked the cancel button either in multi-edit mode or in button mode. |
action/SAVE |
info |
The user clicked the save button either in multi-edit mode or in button mode or the save method was called. |
load/READY |
info |
The micro-frontend has successfully loaded all required resources (including OCCL). This is indicating that a loading spinner (if displayed by the integrating portal) shall now be removed. It is guaranteed that either load/READY or load/ERROR is issued – exactly once. |
load/ERROR |
error |
The micro-frontend has failed. This might be due to a misconfiguration or it failed to load a required resource (including OCCL). It will not visually render anything. This is indicating that a loading spinner (if displayed by the integrating portal) shall now be removed. It is guaranteed that either load/READY or load/ERROR is issued – exactly once. |
In addition to the events listed above, there are also tracking events issued. See section Tracking below.
For listening to all events issued by <tef-coms>, place something like this into your page:
<script>
document.addEventListener('tef-coms', function(e) { console.log(e); });
</script>
For debugging purposes you can switch on the event logs with the help of a variable in the local session storage. To do this, enter the following in the browser console:
localStorage.setItem('tef-coms-debug-mode', 'true');
Below are a couple of sample events.
Please note that all properties message and statusText are not formally specified, i.e., they will be subject to change and/or are platform-specific. ⚠️
CustomEvent {
type: "tef-coms",
detail: {
name: "consents/LOAD",
level: "info",
message: "consents loaded successfully"
}
}
CustomEvent {
type: "tef-coms",
detail: {
name: "consents/ERROR",
level: "error",
message: "loading or saving consents failed",
error: {
name: "Error",
statusCode: 400,
statusText: "Bad Request",
message: "\"lifecycle\" must be one of [webAppRegistrationProcess, mobileAppsInitialLogin, ...]"
}
}
}
CustomEvent {
type: "tef-coms",
detail: {
name: "auth/ERROR",
level: "error",
message: "token validation failed",
error: {
name: "Error",
statusCode: 401,
statusText: "Unauthorized",
message: "user not found"
}
}
}
CustomEvent {
type: "tef-coms",
detail: {
name: "auth/ERROR",
level: "error",
message: "token validation failed",
error: {
name: "TypeError",
// network error does not have status code
message: "Failed to fetch"
}
}
}
Tracking
<tef-coms> also issues CustomEvents for tracking purposes.
They are of type tef-coms with the name TRACKING.
There is a data property with event-specific information.
It contains a property event indicating the type of event
and further event-specific properties. For example:
CustomEvent {
type: "tef-coms",
detail: {
name: "TRACKING",
level: "info",
data: {
event: "changePermissions",
...
},
}
}
Portals need to catch these events and push them into their GTM dataLayer.
Something like this:
document.addEventListener('tef-coms', function(e) {
if (e.detail.name === 'TRACKING') {
dataLayer.push(e.detail.data);
}
});
There are the following events submitted:
startChangePermissionscancelChangePermissionschangePermissionsclickCollapsablecomsError
Distribution
The following bundles are available:
- tef-coms.js (ES6)
As of Apr 2023, ES5 is no longer supported. ⚠️
The last version supporting ES5 is 2.11.
The distribution looks like this:
.
├── tef-coms.js
├── tef-coms.js.map
├── typings.d.ts
├── index.html # this page
├── test.html # a test page
└── browsercheck.js
Browser Support
The key technology used here is standard web components (v1). It is guaranteed to work in the latest two versions of all major browsers: Chrome, Firefox, Edge, Safari, Safari/iOS.
As of Feb 2021, IE is no longer supported. ⚠️
As a general rule, only browsers with native support for Web Components (custom elements and es6 modules) are supported. Consequently, it is no longer recommended nor required to load polyfills for Web Components.
We recommend the following approach:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1, user-scalable=yes">
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<!-- browser detection -->
<script src="browsercheck.js"></script>
<script>
if (window.BrowserCheck.blacklisted()) {
document.location = 'error.html'; // redirect
}
</script>
<!-- load coms micro-frontend -->
<script type="module" src="tef-coms.js"></script>
It uses a little helper script browsercheck.js that checks for blacklisted browsers, i.e., whether Web Components are natively supported.
Please make sure to load the micro-frontend as a module: type="module" ⚠️
Initial Load & Performance
Before the micro-frontend is able to render something visible on the screen, a couple of resources have to be loaded under the hood. All of them are required. These requests are submitted as early and as parallel as possible, of course.
- OCCL style resources (2 scripts and 1 stylesheet)
- COMS API calls for token validation (auth) and loading of consents (sequentially)
The event config/INIT is indicating that the micro-frontend is starting up
(technically, this is immediately after the custom element has been inserted
into the DOM and its connectedCallback has been called by the browser).
The event load/READY is indicating that all required resources were loaded
and the micro-frontend is now rendering something visual.
If any of the resources cannot be loaded (for whatever reason),
the event load/ERROR is issued instead – without rendering anything visual.
If you are looking for performance measurements, these might make sense:
- document load until the micro-frontend’s
config/INITevent – pre-micro-frontend load time until the micro-frontend is actually created and starting up. - the micro-frontend’s events
config/INITuntilload/READY– the time needed by the micro-frontend to get ready for rendering, i.e., to load all required resources.
Versioning
<tef-coms> supports Semantic Versioning.
Global Resources
All global resources used by <tef-coms> are pre-fixed. In particular:
- Session storage key is
tef-coms-state. - Console logging is prefixed
tef-coms:.