COMS Micro-Frontend for Customer Service 1.11.0
Usage
The COMS micro-frontend for customer service is provided as a standard web components (v1). In an HTML page, e.g., use the component like this:
<head>
<!-- load web component -->
<script type="module" src="https://micro-frontend-coms.telefonica.de/tef-coms4cs/v1/tef-coms4cs.js"></script>
</head>
<body>
<tef-coms4cs
apiuri="https://api-consent-coms.telefonica.de/gateway/coms4cs-prod/v2"
...
>
</tef-coms4cs>
</body>
Please make sure to load the micro-frontend as a module: type="module".
For more information, see distribution and browser support below.
For development and test purposes, you can use this test page.
Changes are tracked in the changelog.
Authentication
This micro-frontend is for customer service agents, i.e., the user is an agent.
There are several authentication scenarios:
- The user is authenticated by a trusted backend system deprecated
- Provide an agent token in attribute
agenttoken - Provide an API Gateway access token (aka API key) in attribute
gatewaytoken
- Provide an agent token in attribute
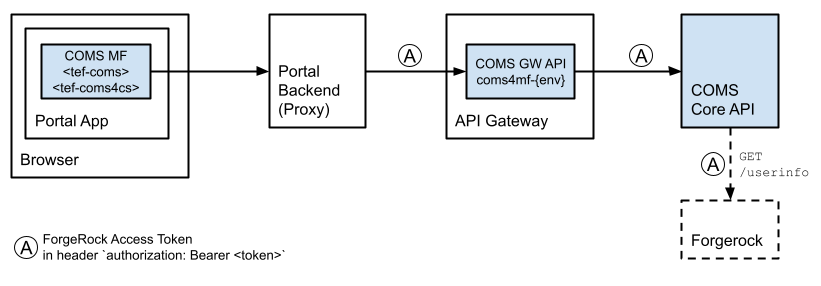
- The user is authenticated by ForgeRock new raitt under construction
- Don’t provide any of the aforementioned token attributes.
Instead, the new RAITT architecture requires the integrating portal to intercept all REST calls
from the micro-frontend to the COMS backend (via API Gateway) in order to
add the authorization header appropriately:
authorization: Bearer <forgerock-access-token>. Please see the image below. - In addition, make sure to provide the attributes
spId,lcIdand/orregisterId. - If you need client-side interception, you may want to use the new
fetchattribute.
- Don’t provide any of the aforementioned token attributes.
Instead, the new RAITT architecture requires the integrating portal to intercept all REST calls
from the micro-frontend to the COMS backend (via API Gateway) in order to
add the authorization header appropriately:

Attributes
Attributes are initializing a web component.
The following attributes are supported by <tef-coms4cs>.
agenttoken
deprecated
Required. The agent token is sent to the COMS backend for authentication & authorization. It is a JSON Web Tokens (JWT) which is signed (HMAC SHA256, issuer-specific secret) and encrypted (AES-265/CBC/PKCS5Padding, shared secret).
The following claims are expected in the JWT payload:
-
iss – issuer, e.g.,
epos.telefonica.de. Required. -
aud – audience, e.g.,
coms.telefonica.de. Required. -
sub – subject, e.g., name or username or id of the authenticated user, e.g., customer service agent. Required.
-
exp – expiration time in epoch/seconds. Currently configured to max 2 hours into the future. Required.
-
iat – issue time in epoch/seconds. Required.
-
spId – The service provider id. Required.
-
lcId – The local customer id. The format depends on the according CRM system or IT stack. Mutually exclusive with
registerId. -
registerId – The register id (aka front-end order id). Mutually exclusive with
lcId. -
readonly – Boolean. Optional. If
true, agent is only allowed to read consents.
gatewaytoken
deprecated
Required (if requests to the COMS API are routed via the API gateway). This is a token for the API gateway (aka API key).
spId
new raitt
The service provider id. Applicable only in conjunction with the new RAITT architecture (ForgeRock). Required.
lcId
new raitt
The local customer id. The format depends on the according CRM system or IT stack. Applicable only in conjunction with the new RAITT architecture (ForgeRock). Optional.
registerId
new raitt
The register id (aka front-end order id). Applicable only in conjunction with the new RAITT architecture (ForgeRock). Optional.
apiuri
Required.
The base URI of the COMS API.
Something like https://$host.
The intended way to connect to the COMS API is via API gateway. Depending on the environment, please use one of the GW APIs:
coms4cs-{env}deprecatedcoms4mf-{env}– only in conjunction with the new RAITT architecture new raitt
For development or testing purposes, however, you can also directly connect to the COMS API w/o API gateway.
occluri and stylecontext
Both parameters are provided for integration with the OCCL (Telefónica’s omni-channel component library).
occluri is required.
The base URL to the OCCL including brand id.
Something like https://$host/$brandid.
stylecontext is optional.
It is a list of style-context identifiers, separated by blanks.
Each style-context identifier is mapped to a class with prefix context-
in the top-level div container inside <tef-coms4cs>.
This top-level div container is also rendered when stylecontext is omitted.
Available style-context identifiers are specified by the OCCL.
For example, <tef-coms4cs> is simply rendering this:
<tef-coms4cs
occluri="https://library.telefonica.de/epos"
stylecontext="foo bar"
>
#shadow-root
<link rel="stylesheet" href="https://library.telefonica.de/epos/v3/components/theme-wc/bundle.css">
<div class="context-foo context-bar">
<!-- and all the rest -->
</div>
</tef-coms4cs>
In addition, all required OCCL scripts are loaded dynamically by the micro-frontend.
lifecycle
Required. One of ["webAppRegistrationProcess", "mobileAppsInitialLogin", "loginAfterMobileAppsUpdate", "acquisitionConnectTarif", "purchaseOfFurtherConnection", "purchaseOfMulticard", "hardwareOnly", "packsForConnectionsPurchaseUpgrade", "packsForConnectionsDowngrade", "vasForConnections", "specialServices", "webAppLogin", "inlifeCrmCampaign", "inlifeEventVvl", "inlifeEventOnlineInvoiceDownload", "inlifeEventConsentMaintenance", "consentConfirmationNote", "onlineOrder", "customerService", "businessProspectCustomer", "businessNewCustomer", "businessExistingCustomerVvl", "businessExistingCustomerInlife", "businessFormerCustomer", "inlifeEventForRoA"].
For more details, please refer to the COMS API documentation.
mode
Optional. Its value can be, e.g.,:
"overview"–<tef-coms4cs>is rendering a read-only overview of the consents."buttons"–<tef-coms4cs>is rendering a save button for saving all consents changes.
channel
Optional. The contact channel.
Defaults to Shop.
Available values: Web, App, Shop, Hotline, Telesales, E-Mail, Kampagne, M2M, Unknown.
usertype
Optional. The usertype of the customer service agent.
Defaults to Agent.
vonr
Optional. VO number to be set into some calls to the COMS API.
traceid
Optional. A trace ID to pass into all relevant requests to the COMS API.
It is set to custom header tef-coms-clienttraceid for internal logging purpose.
If traceid is not set, it will be generated.
consentwhitelist
Optional.
Unfortunately, ePOS cannot guarantee to be in sync with the latest consent configuration.
This sluggish organizational process is worked around by providing a white-list to <tef-coms4cs>.
If provided, <tef-coms4cs> will filter all consents by this white-list. Empty groups are omitted.
The attribute consentwhitelist is a JSON-stringified array of consent config version IDs,
e.g., ["6df42f7c-456b-436e-8620-5ccb6e8bd986","72dc430d-86d5-41dc-b15a-8e478d191300"].
An empty array will be interpreted as a filter on all consents, therefore no groups and no consents will be displayed.
If consentwhitelist is set, the integrating portal (ePOS) is taking responsibility for the consents provided. ⚠️
references and showReferences
Both are optional.
The attribute references is a list of document references as JSON-formatted string, e.g.,
[{"type":"Voice","source":"CCT","id":"XXXX"}].
The attribute showReferences is a boolean.
If true, the micro-frontend allows editing the document references.
showVersions
Optional boolean attribut that controls the display of the version numbers below the consent scope.
If true the version number will be displayed.
isExistingRegister
Optional boolean attribut that indicates whether given registerId already exists.
fetch
Optional.
In some special cases, it is technically necessary to intercept the micro-frontend’s requests
to its backend on the client-side.
For this purpose, an alternative fetch can be provided to be used instead of the global fetch.
If provided, the alternative fetch must be compliant with the Standard Fetch API (as needed).
The integrating portal (frontend) is fully responsible for appropriately proxying all requests.
<tef-coms4cs fetch="altfetch" apiuri="https://..." ... >
</tef-coms4cs>
The micro-frontend is then internally calling…
const response = await window.altfetch(...);
A small usage example:
window.altfetch = async (uri, options = {}) => {
const { headers = {}, ...other } = options;
return window.fetch(uri, {
...other,
headers: {
...headers,
Authorization: `Bearer ${token}`,
},
});
};
Methods and Properties
Web components can be referenced as objects and thus may provide “custom element methods”. Similarly, their classes may provide methods or properties.
version
The <tef-coms4cs> class provides a version class property:
const coms = customElements.get('tef-coms4cs');
console.log(coms.version); // 1.11.0
save
A <tef-coms4cs> element provides a save element method for saving the consents to the COMS API.
All granted: undefined are mapped to granted: false.
const el = document.querySelector('#consents');
await el.save(); // promise
⚠️ If your portal app loads a new page after clicking a submit button
and calling the save method, please make sure to wait for the promise to resolve
(or reject) before the document unloads.
Otherwise, the browser might cancel the save request immediately again
(which is a fetch call to the COMS API) before it was actually executed.
getConsents
For the purpose of rendering the contract document and reporting,
<tef-coms4cs> provides an element method getConsents().
Example:
const el = document.querySelector('#consents');
const consents = el.getConsents(); // flat array with consent objects
const granted = consents.filter(({ granted }) => granted);
The method outputs an array of objects with the following properties (see typings.d.ts for details):
[{ id, granted, shortInfo, version, channels: [{ id, granted }], dataTypes: ... }]
Please note:
idis the consent version id.shortInfois an HTML-formatted string.grantedistrueorfalse, i.e., allundefinedare mapped tofalse.
getConsentStatus
For the purpose of rendering the contract document,
<tef-coms4cs> provides an element method getConsentStatus().
The method’s output can be used as preset
for the COMS backend service PATCH /consent/sp/{spId}/register.
Example:
const el = document.querySelector('#consents');
const consents = el.getConsentStatus(); // flat array with consent objects
The method outputs an array of objects with the following properties (see typings.d.ts for details):
[{ id, granted, channels: [{ id, granted }], dataTypes: ... }]
Please note:
idis the consent version id.grantedistrueorfalse, i.e., allundefinedare mapped tofalse.
Events
<tef-coms4cs> issues CustomEvents of type tef-coms4cs.
The event’s srcElement and target is the <tef-coms4cs> DOM element (re-targeting all events that come from further down).
All details are further specified in the event’s detail property.
<tef-coms4cs> does not provide any visual error feedback to the front-end user.
This is dedicated to the integrating portal based on error-level events issed by <tef-coms4cs>.
| Name | Level | Description |
|---|---|---|
config/INIT |
info |
The micro-frontend is initializing. Technically, this is immediately after the custom element has been inserted into the DOM and its connectedCallback has been called by the browser. This event can be used for performance KPIs (see below). |
auth/VALIDATE |
info |
Token validation was successful. |
auth/ERROR |
error |
Token validation failed. |
consents/LOAD |
info |
Loading consents was successful. This event is also issued when the consents are loaded from session storage (which in some scenarios they are). |
consents/SAVE |
info |
Saving consents was successful. |
consents/ERROR |
error |
Loading or saving consents failed. |
consents/CHANGE |
info |
The user changed a consent. This event does not provide any further details which consents where changed. It is issued at every change, i.e., multiple times. This event is indicating that consents were changed, e.g., in order to enable an external save button. |
consents/EMPTY |
info |
There are no consents to be rendered. The micro-frontend will not visually render anything. |
load/READY |
info |
The micro-frontend has successfully loaded all required resources (including OCCL). This is indicating that a loading spinner (if displayed by the integrating portal) shall now be removed. It is guaranteed that either load/READY or load/ERROR is issed – exactly once. |
load/ERROR |
error |
The micro-frontend has failed. This might be due to a misconfiguration or it failed to load a required resource (including OCCL). It will not visually render anything. This is indicating that a loading spinner (if displayed by the integrating portal) shall now be removed. It is guaranteed that either load/READY or load/ERROR is issed – exactly once. |
In addition to the events listed above, there are also tracking events issued. See section Tracking below.
For listening to all events issued by <tef-coms4cs>, place something like this into your page:
<script>
document.addEventListener('tef-coms4cs', function(e) { console.log(e); });
</script>
For debugging purposes you can switch on the event logs with the help of a variable in the local session storage. To do this, enter the following in the browser console:
localStorage.setItem('tef-coms-4cs-debug-mode', 'true');
Below are a couple of sample events.
Please note that all properties message and statusText are not formally specified, i.e., they will be subject to change and/or are platform-specific. ⚠️
CustomEvent {
type: "tef-coms4cs",
detail: {
name: "consents/LOAD",
level: "info",
message: "consents loaded successfully"
}
}
CustomEvent {
type: "tef-coms4cs",
detail: {
name: "consents/ERROR",
level: "error",
message: "loading or saving consents failed",
error: {
name: "Error",
statusCode: 400,
statusText: "Bad Request",
message: "\"lifecycle\" must be one of [webAppRegistrationProcess, mobileAppsInitialLogin, loginAfterMobileAppsUpdate, acquisitionConnectTarif, purchaseOfFurtherConnection, purchaseOfMulticard, hardwareOnly, packsForConnectionsPurchaseUpgrade, packsForConnectionsDowngrade, vasForConnections, specialServices, webAppLogin, inlifeCrmCampaign, inlifeEventVvl, inlifeEventOnlineInvoiceDownload, inlifeEventConsentMaintenance, consentConfirmationNote, onlineOrder, customerService, businessProspectCustomer, businessNewCustomer, businessExistingCustomerVvl, businessExistingCustomerInlife, businessFormerCustomer, inlifeEventForRoA, inlifeEventConsentMaintenanceView, testLifecycle, existingCustomerInlifeMaintenance, existingCustomerInlifeMaintenanceView, existingCustomerSalesCampaign]"
}
}
}
CustomEvent {
type: "tef-coms4cs",
detail: {
name: "auth/ERROR",
level: "error",
message: "token validation failed",
error: {
name: "Error",
statusCode: 401,
statusText: "Unauthorized",
message: "user not found"
}
}
}
CustomEvent {
type: "tef-coms4cs",
detail: {
name: "auth/ERROR",
level: "error",
message: "token validation failed",
error: {
name: "TypeError",
// network error does not have status code
message: "Failed to fetch"
}
}
}
Tracking
<tef-coms4cs> also issues CustomEvents for tracking purposes.
They are of type tef-coms4cs with the name TRACKING.
There is a data property with event-specific information.
It contains a property event indicating the type of event
and further event-specific properties. For example:
CustomEvent {
type: "tef-coms4cs",
detail: {
name: "TRACKING",
level: "info",
data: {
event: "changePermissions",
...
},
}
}
Portals need to catch these events and push them into their GTM dataLayer.
Something like this:
document.addEventListener('tef-coms4cs', function(e) {
if (e.detail.name === 'TRACKING') {
dataLayer.push(e.detail.data);
}
});
There are the following events submitted:
changePermissionsclickCollapsablecomsError
Distribution
The following bundles are available:
- tef-coms4cs.js (ES6)
The distribution looks like this:
.
├── tef-coms4cs.js
├── tef-coms4cs.js.map
├── typings.d.ts
├── index.html # this page
├── test.html # a test page
└── browsercheck.js
Browser Support
The key technology used here is standard web components (v1). It is guaranteed to work in the latest two versions of all major browsers: Chrome, Firefox, Edge, Safari, Safari/iOS.
As of Feb 2021, IE is no longer supported. ⚠️
As a general rule, only browsers with native support for Web Components (custom elements and es6 modules) are supported. Consequently, it is no longer recommended nor required to load polyfills for Web Components.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1, user-scalable=yes">
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<!-- browser detection -->
<script src="browsercheck.js"></script>
<script>
if (window.BrowserCheck.blacklisted()) {
document.location = 'error.html'; // redirect
}
</script>
<!-- load coms micro-frontend -->
<script type="module" src="tef-coms4cs.js"></script>
It uses a little helper script browsercheck.js that checks for blacklisted browsers, i.e., whether Web Components are natively supported.
Please make sure to load the micro-frontend as a module: type="module" ⚠️
Initial Load & Performance
Before the micro-frontend is able to render something visible on the screen, a couple of resources have to be loaded under the hood. All of them are required. These requests are submitted as early and as parallel as possible, of course.
- OCCL style resources (2 scripts and 1 stylesheet)
- COMS API calls for token validation (auth) and loading of consents (sequentially)
The event config/INIT is indicating that the micro-frontend is starting up
(technically, this is immediately after the custom element has been inserted
into the DOM and its connectedCallback has been called by the browser).
The event load/READY is indicating that all required resources were loaded
and the micro-frontend is now rendering something visual.
If any of the resources cannot be loaded (for whatever reason),
the event load/ERROR is issued instead – without rendering anything visual.
If you are looking for performance measurements, these might make sense:
- document load until the micro-frontend’s
config/INITevent – pre-micro-frontend load time until the micro-frontend is actually created and starting up. - the micro-frontend’s events
config/INITuntilload/READY– the time needed by the micro-frontend to get ready for rendering, i.e., to load all required resources.
Versioning
<tef-coms4cs> supports Semantic Versioning.
Global Resources
All global resources used by <tef-coms4cs> are pre-fixed. In particular:
- Session storage key is
tef-coms4cs-state. - Console logging is prefixed
tef-coms4cs:.